어느새 돌아온 불금 !
오늘만 버티면 주말이에요 ~~
어제 친구들과 간만에 술을 마셨더니 확실히 한 살 더 먹어서인지 꽤나 더 힘든 느낌 ,,
마시다 도저히 안될 것 같아서 도망쳤답니다 호호,,
한 주를 멋지게 마무리 지어봅시다 !
오늘 할 공부는 ~~ 아티클 스터디 ! (개인 코딩 공부는 양이 많아서 패쓰 ,,)
아티클 스터디
데이터 시각화 101: 직관적인 데이터 시각화 만들기 !
제가 이러한 아티클을 선정한 데에는 이유가 있답니다 ~
바로 어제 작성한 TIL에서 마침 데이터 시각화를 다뤘기 때문 !!
시각 정보를 처리하는 과정
1단계 : 뚜렷한 시각 요소 파악하기
1단계에서는 시각 정보가 눈의 신경 세포에 입력되어 뇌로 전달됨
각각의 신경 세포들이 동시에 색, 질감, 선의 두께, 방향, 배열 등의 기본적인 시각 요소들을 빠른 속도로 추출하기 시작함
그 중에서도 뚜렷한 시각 요소들이 감각 기억에 저장됨
- 색깔 : 빨간색, 초록색, 파란색 등
- 형태 : 원, 지도
2단계 : 패턴 알아차리기
2단계에서는 앞서 추출한 시각 요소들의 공통점과 차이점을 발견함
윤곽선을 찾아 나누거나, 동일한 색이나 질감, 방향성 등에 따라 그룹으로 분류하며 패턴을 인식함
- 동일한 색의 원들을 같은 그룹으로 인식
- 원에서 사용한 색과 지도에서 사용한 색이 같음
- 파란색 원들이 왼쪽 아래에 모여있음
3단계 : 해석하기
전 단계에서 추출된 시각 요소 및 패턴을 이용하여 뇌에서 능동적으로 의미를 부여하고 해석함
텍스트를 이미지와 연결하여 해석하기도 하고, 이미 가지고 있던 정보를 바탕으로 시각 요소나 패턴에 의미를 부여해 새로운 정보를 찾음
- 원의 사이즈는 인구 수를 의미
- 데이터는 2021년에 기반
- 아시아 지역에 많은 인구 수를 가진 두 나라가 존재하며 이는 아마도 중국과 인도일 것
- 파란색의 아프리카 그룹은 소득(income)이 적으며 기대 수명도 적은 것을 알 수 있음
전주의적 속성 이해하기
1단계에서 우리의 뇌는 사물을 보자마자, 눈의 신경세포들을 통해 빠른 속도로 시각 요소들을 추출함
이때 무엇을 보자마자 주의를 기울이지 않아도 알아차리는 시각 요소들을 전주의적 속성(Preattentive attributes)라고 함

직관적인 데이터 시각화는 이러한 전주의적 속성들을 디자인에서 의도적으로 사용하는 것
우리의 눈에 어떤 시각 요소들이 눈에 띄는지 이해하고, 중요한 정보가 가장 먼저 눈에 들어오도록 디자인함
지진 데이터

<출처:https://www.nytimes.com/interactive/2019/07/19/us/california-earthquakes.html>
- 색상(hue): 붉은색, 회식
- 밝기(intensity): 색의 밝기가 다름
- 2D 위치(2D position): 원들이 일정한 규칙으로 배열되어 있음
- 감싸기(enclosure): 두 개의 원을 굵은 선이 감싸고 있음
백신의 효과

(출처 :https://graphics.wsj.com/infectious-diseases-and-vaccines/)
- 색상(hue): 뚜렷한 붉은색에서 옅은 파란색으로 이어지는 색들
- 밝기(intensity): 색의 밝기가 다름
- 2D 위치(2D position): 직사각형들이 일정한 규칙으로 배열되어 있음
- 선의 두께(weight): 굵은 선이 있음
게슈탈트 원리를 바탕으로 한 디자인
2단계에서는 앞서 추출된 시각 요소들 안에서 패턴을 찾기 시작함
우리의 뇌가 사물의 형태를 지각하는 원리를 정리한 게슈탈트 원리(Gestalt principles)를 적용해 볼 수 있음
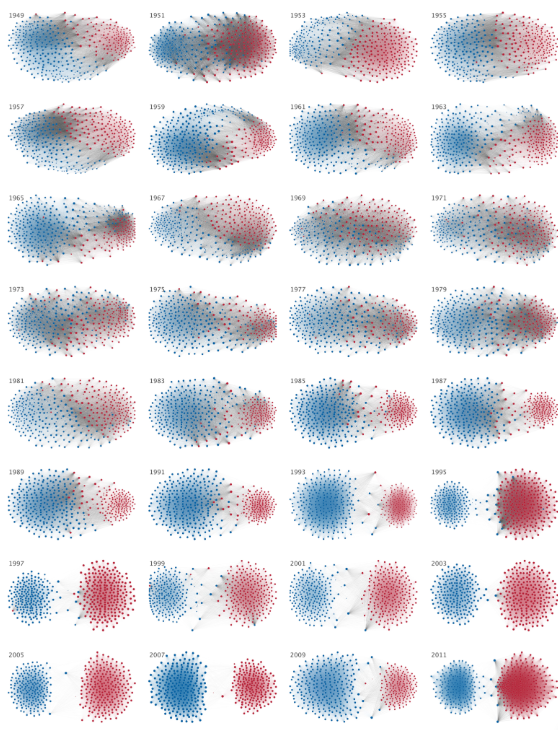
가까이 위치하기
근접성(proximity)의 원리는 서로 가까이 있는 요소들이 서로 멀리 떨어져 있는 요소들에 비해 더 연관되어 보인다는 것

보자마자 빨간색, 파란색의 많은 점들이 있고, 점들을 이은 선을 볼 수 있음
왼쪽 위에서 오른쪽 아래로 내려올수록 다른 색의 점을 잇는 선들이 줄어들고, 같은 색의 점끼리 모여있는 패턴을 파악할 수 있음
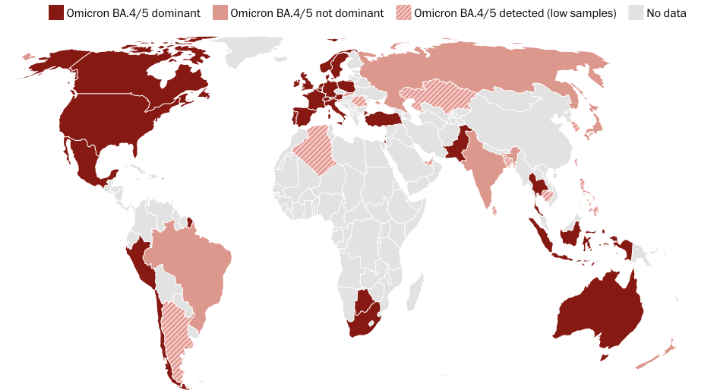
비슷한 특징 가지기
유사성(similarity)의 원리는 비슷한 특징을 가지고 있는 요소들은 그렇지 않은 요소들에 비해 더 연관되어 보인다는 것

(출처: https://www.washingtonpost.com/health/interactive/2021/tracker-omicron-spread/)
코로나 바이러스 변이 중 하나인 오미크론 BA.4와 BA.5가 전 섹{ 어느 국가에서 얼마나 우세한지 보여줌
같은 방향으로 움직이기
공동 운명(common fate)의 원리는 같은 방향으로 움직이는 요소들은 움직이지 않거나, 서로 다른 방향으로 움직이는 요소들에 비해 더 연관되어 보인다는 것

(출처:https://www.nytimes.com/interactive/2018/03/27/upshot/make-your-own-mobility-animation.html)
미국 내의 성별, 인종별 소득 이동에 대한 것
연결하기
균일한 연결(uniform connectedness)의 원리는 시각적으로 연결된 요소들은 연결되지 않은 요소들에 비해, 더 연관성 있는것처럼 인지됨

(출처: https://www.nytimes.com/newsgraphics/2013/09/07/director-star-chart/index.html)
시각 정보 처리 과정을 이해하기
직관적인 데이터 시각화를 디자인하기 위해서는 우리의 뇌가 시각 정보를 처리하는 과정을 이해해야함
- 1단계 : 우리는 무엇을 보자마자 눈의 신경세포들을 통해 색, 질감, 방향, 배열 등의 시각 요소들을 추출함. 이중 뚜렷하게 우리 눈에 띄는 시각 요소들을 전주의적 속성이라고 함
- 2단계 : 추출된 시각 요소들을 이용하여 패턴을 발견하기 시작함. 게슈탈트 원리에 따르면, 우리의 뇌는 사물을 구성요소로 분해하는 것보다 큰 전체를 이해하는 데 탁월함. 근접성이나 유사성 등의 규칙을 이용하여 요소들을 배열하면, 우리의 뇌는 이를 하나의 그룹으로 인식하는 경향이 있음
- 3단계 : 추출된 시각 요소 및 패턴에 능동적으로 의미를 부여하고 해석함
하지만 데이터 시각화는 때론 거짓말을 하기도 함
직관적으로 이해된 시각화가 부정확한 정보를 전달하기도 하고, 시각적으로 오해를 불러일으키기도 함
때문에 우리는 이러한 문제점이 왜 일어나는지 이해하고, 데이터 시각화를 정확하게 판단하며 볼 수 있는 눈을 길러야 함